Interactieve audiovisuele tour door Amsterdam in de Tweede Wereldoorlog: Een UX Case Study
-
Jasper Koenen
- Gepubliceerd:

Samenvatting
Exploratieve, informatieve app die over de tweede wereld oorlog in Amsterdam gaat. Focus van het project ligt op storytelling en het op een audiovisuele manier overbrengen van informatie. In deze UX Case Study leg ik uit hoe ik deze app heb ontworpen.

Challenge
Maak een audiovisueel concept waarmee een verhaal over een locatie in Amsterdam ten tijde van de tweede wereldoorlog tot leven komt. De eindgebruiker moet op een nieuwe en immersieve manier geïnspireerd worden om een verhaal te luisteren tijdens zijn verkenning van de stad (guided tour).
Uiteindelijk werd er gevraagd om een video op te leveren die aan de volgende eisen voldeed:
- De context begrijpbaar laten zien van het concept
- De kracht van jullie concept zo goed mogelijk naar voren laten komen in een video
- Een impressie geven van wat een gebruiker hoort en ziet als hij de verhalen tot zich neemt via:
- De actieve scherm(tekst, beeld etc)modus
- En de immersieve (audio)modus.
In deze UX Case Study laat ik zien hoe ik dit heb uitgewerkt.

Laten we het project beter proberen te begrijpen
Deze UX Case Study laat een project zien waar ik mee aan de slag ben gegaan tijdens mijn studie, Communication & Multimedia Design aan de Hogeschool van Amsterdam. Het project duurde maar twee weken. In deze twee weken zijn we volledig aan de slag gegaan met ‘Storytelling with Data’. We kregen als opdracht om enkele verhalen uit een boek over de tweede wereld oorlog in Amsterdam te vertalen naar een ‘ervaring’. Het was een vrije opdracht, in deze opdracht werd onze creativiteit getest. Binnen twee weken moesten we een creatief concept opzetten en uitwerken.
Storytelling? Hoe geven we daar invulling aan?
Storytelling, een verhaal vertellen. Een flashback naar vroeger, een juf of meester vertelt een verhaal in de kring. Hij of zij leest voor uit een boek en de klas luistert aandachtig. Deels met fantasie kreeg ik als kind een beeld bij het verhaal. Af en toe laat de meester of juf een plaatje uit het boek zien. De verhalen bleven bij mij altijd hangen. Voor dit project wilde ik dit magische effect van luisteren en illustraties combineren. Ik moest dus vrijwel meteen aan audio denken.
Omdat het over de stad moest gaan wilde ik iets gaan doen met een interactieve audiotour. Bij het samenstellen van een team om aan dit project te werken heb ik slim binnen mijn klas gekeken wie goed was met audio. Al snel sprak ik Frank de Bruin aan, een jongen die als producer verschillende beats en audio producties op zijn naam heeft. De match was meteen goed. Ook hij vond het slim om iets met audio gaan doen. Klaar om aan de slag te gaan met het UX-Design!
Hoe hebben we het aangepakt?
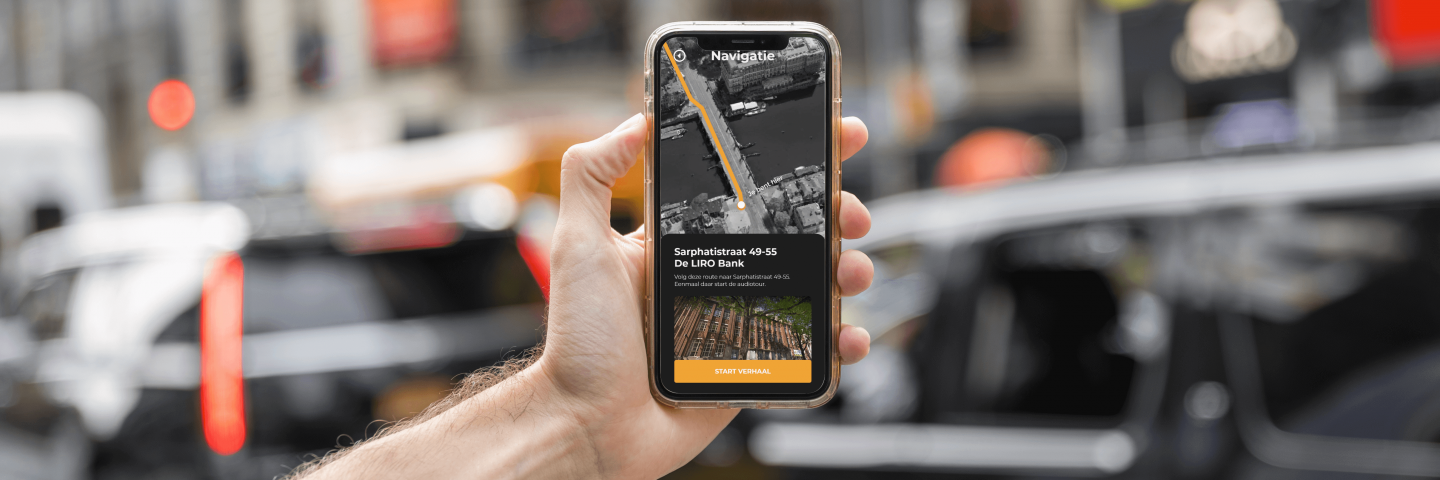
Toen zijn we in de verhalen van de gebouwen in Amsterdam ten tijden van de tweede wereldoorlog gedoken; wat valt ons op? Wat sprak ons aan? We kwamen een aantal verhalen tegen over de verschillende gebouwen in Amsterdam en hebben die specifieke locaties als uitgangspunt genomen. We willen een verhaal vertellen over een gebouw, precies als jij met je audiovisuele tour app in je handen voor dat gebouw staat. Hierin sluit de UX dus naadloos aan op de eisen van de gebruikers.
Het Concept In Drievoud

Laat jezelf navigeren langs gebouwen met een verhaal. Je ondervind hoe deze gebouwen van een bezette stad een rol hebben gespeeld in de tweede wereldoorlog.

Bij elk gebouw krijg je een voice over te horen die een verhaal vertelt, daarnaast hoor je geluidseffecten (zoals achtergrondgeluiden van een bank), op deze manier wordt de luisteraar in één keer meegenomen in het verhaal.

Met visuals op je mobiel versterken we het verhaal. Je ziet het gebouw voor je, luistert naar een voice over, hoort sfeergeluiden/omgevingsgeluiden alsof je je in het gebouw bevindt én ziet visuals op je telefoon die het verhaal ondersteunen.

Audio / Storytelling
De focus bij dit project lag op storytelling. We hebben voor de inspiratie van het te vertellen verhaal een boek over de tweede wereldoorlog in Amsterdam deels gelezen. Daarin lazen wij over de Liro bank. Vervolgens hebben wij hier meer informatie over opgezocht. Vanuit ons onderzoek is er vervolgens een tekst geschreven en een voice-over ingesproken. Daarnaast zijn er zelf gecomponeerde muziek en sound effects onder de track gezet door Frank de Bruin. Ik ben trots op ons resultaat. De audio voegt veel toe aan ons prototype.
De Bezette Stad | Audio
Visual Design
Voor de visuals heb ik ervoor gekozen om zwart wit- en ouderwetse foto’s te combineren met strakke moderne vormen. De knallende kleur oranje is als uitgangspunt gebruikt. Deze staat voor Nederland, oranje werd door het verzet vaak gebruikt. In de concept video (het eindproduct) onderaan deze Case Study zie je goed hoe de visuele stijl terug komt door de hele app.
Bekijk het eindconcept in werking!
Award
Met dit UX werk zijn we eerste geworden van onze jaar laag bij de presentaties van onze producten. We kregen de meeste stemmen binnen van zowel de vakjury als onze mede studenten. Uiteindelijk hebben we het vak afgerond met een 9.
Het was een uitdagend project om aan te werken waarin ik goed mijn creativiteit kwijt kon. Meerdere aspecten die ik interessant vind kwamen samen: storytelling, schrijven, ontwerpen, video, voice-overs, presenteren en muziek
